People are increasingly loyal to retailers, products, brands and devices that provide real value frictionless and without stress. 63% of US customers say they would share their personal data with a company that offers a great overall experience.
And in today’s world, data is the new gold.
Many technologies can help retail achieve a high customer satisfaction. In this entry, I’m going to focus on a crucial field that serves as a communicator between the back end code stored in the cloud and a human in front of a screen: User Interface (UI).
Offer Customers a Great Experience and They’ll Buy More.

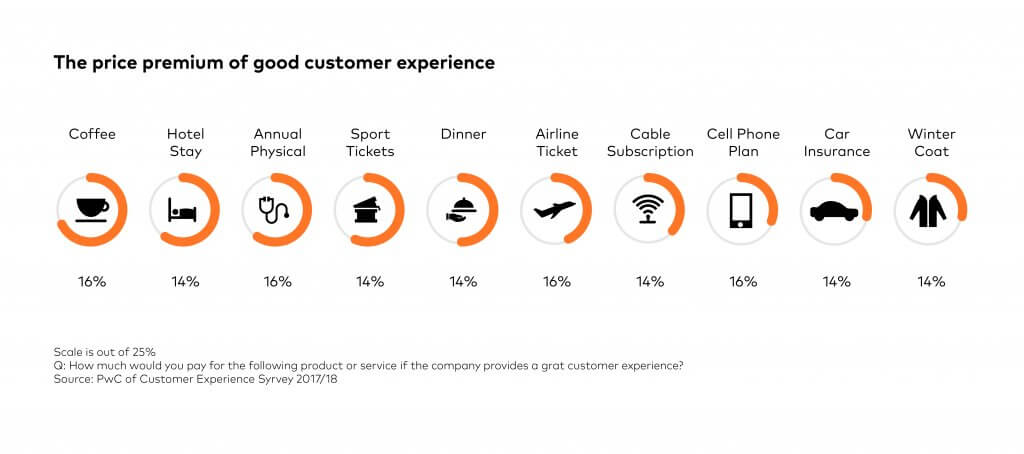
Done right, UI — so the frontend part of the software — can help companies create a great customer experience and reap the resulting benefits; according to a study, 82% top-performing companies report paying close attention to human experience around digital and tech [PwC].
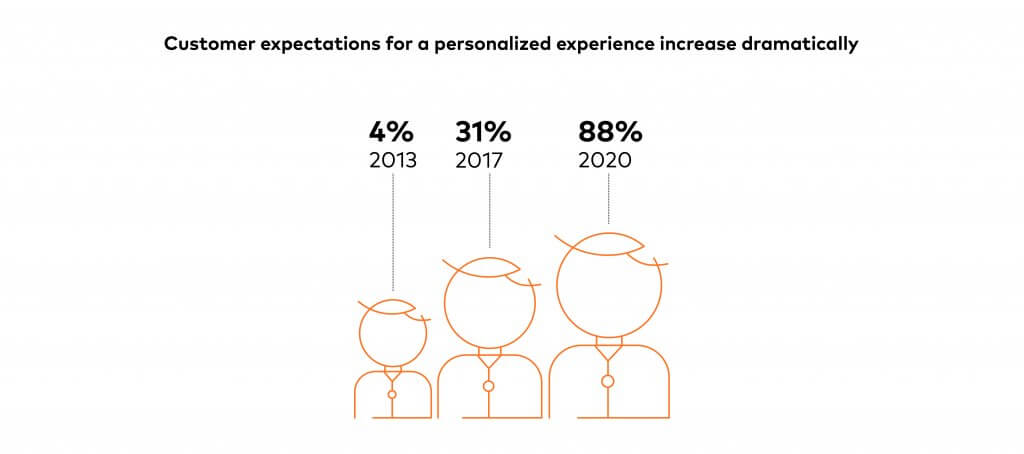
Technical solutions that increase speed, convenience, friendliness and knowledge — unarguably core demands of consumers — can help companies improve the way people interact with their brand. And it’s especially important to be up to date in 2020, as customer expectations are constantly increasing.
In retail, UI solutions are an area where many companies fail. If you think this also applies to your business — worry not! — here’s a list of the top 5 modern frontend technologies and techniques, hand-picked by us, which will help you bring great interface experience in retail and eCommerce on a daily basis.

1. Single-Page Applications
In the ‘90s, it was common to see web pages load for nearly a minute. Obviously, these times are long in the past, but even today some classical web solutions like Multi-Page Applications are not able to provide their content instantly.
The answer to this issue are Single-Page Applications; in comparison to regular web pages, SPA’s don’t generate flashes of white screen — the result of loading additional content — but navigate user between pages with a smooth, undisturbed flow. And, as a bonus, save the serves some work! SPA’s are able to load new content, without refreshing, because everything — meaning HTML mark-ups, styling and JavaScript code — is pre-loaded with the main page.

What technical problem does it solve in retail?
- Page reloads
After clicking on a link (product name, for example) the core part of the application’s UI is already downloaded, so only the text and images are missing (and even they can be downloaded upfront using predicted cache, so product details can be delivered immediately).
- Flash of blank page
Unlike in monolith architecture, browsing between pages in SPA can be smooth like turning pages in a catalogue.
- Loading times
Downloading whole pages each time a user clicks on a link is strictly correlated with monolith applications. Decoupling frontend code with backend pages saves time and transfer needed on each click.
What’s the impact on the business?
- Team Scalability and faster delivery
Decoupled architecture enables to deliver two pieces of the software by independent teams.
- Multichannel support
REST (or other) API established in the cloud can be reused for other devices or applications. For example, same Cloud API’s can be used to deliver desktop-, mobile- web as well as native mobile applications.
What’s the likely impact on the customer?
- Reducing stress correlated with delays
According to an Erricson report, users who are experiencing network delays are under a similar level of stress as when watching… a horror movie!
- Page transitions cause less fatigue
A human brain doesn’t like emptiness. Whenever there’s a lack of smooth transition between state A and B, the brain needs to analyse it. After a constant use of a software that lacks this smoothness, we are getting tired. That’s why transitions and animations are so important for creating great experiences — they ease the mind.
2. Micro Frontends
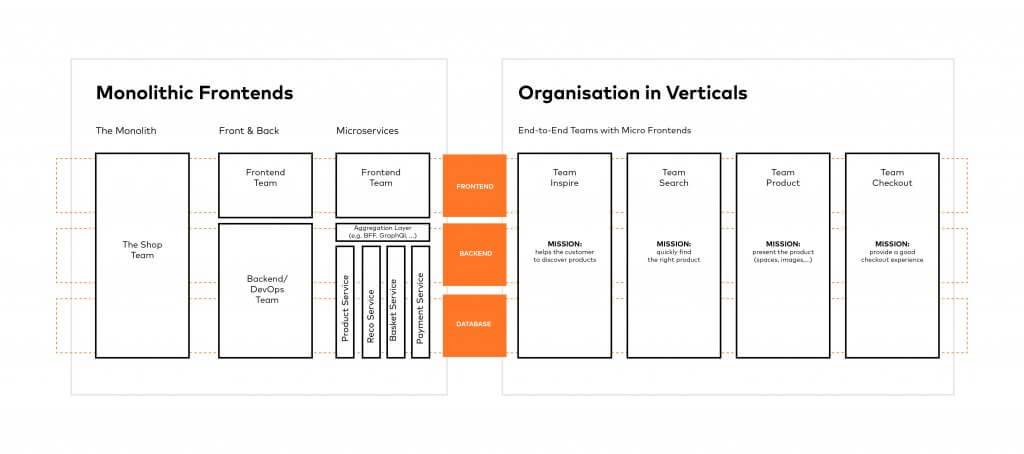
The second solution on our list, Micro Frontends, are an architectural approach inspired by the microservices architecture. The main idea is to break down the monolith into smaller parts, which may be delivered independently to create a greater whole. This allows organizations to divide applications in domains reflecting their business areas and spread the work across multiple teams without slowing down their delivery pipeline.

What technical problem does it solve in retail?
- Independent deployment
Similar to microservices, independent deployment of micro frontends is the key. This reduces the scope of any given deployment which also reduces the associated risk.
- Flexibility of technologies
Each micro frontend can be written with different tools, depending on the needs. For example, React is best for complex visualisations, and Angular Form Builder works miracles with forms and validations.
- Simplicity at scale
These smaller codebases tend to be simpler and easier to work with for developers.
What’s the impact on the business?
- Incremental upgrades
In order to avoid the disadvantages of a full rewrite, we'd much prefer to bite the old application piece by piece, and in the meantime continue to deliver new features to our customers without being weighed down by the monolith.
- Autonomous teams
Teams can have full ownership of everything they need to deliver value to customers, which enables them to move quickly and effectively - Deliver new features easily
Autonomous team focused on feature not blocked by other teams or monolith deployment cycle.
What’s the likely impact on the customer?
- No direct impact, but...
Domain focused teams should be granted a better understanding of user needs — as a result, matching user expectations should be easier.
3. Server Side Rendering
This solution generates the full HTML for a page on the server in response to navigation. This avoids additional roundtrips for data fetching and templating on the client, since it’s handled before the browser gets a response. Running page logic and rendering on the server makes it possible to avoid sending lots of JavaScript to the client, which helps achieve a fast Time to Interactive (TTI). This makes sense, since with server rendering, you’re really just sending text and links to the user’s browser. This approach can work well for a large spectrum of devices and network conditions and opens up interesting browser optimizations (like, for example, streaming document parsing).
What technical problem does it solve in retail?
- Indexing SPA pages by search engines
Nowadays, Google is indexing pages with JavaScript, but results are better if content is visible faster — and there are still other popular search engines one should keep in mind
- Rendering page previews for social media
Server side rendering allows to index all page’s content which in contrast to SPA won’t be accessible for crawlers due to resource limitations. When Google crawlers can index dynamic pages it still this happened to be case for channels like Twitter, Facebook and LinkedIn.
What’s the impact on the business?
- More traffic
Indexation by search engines is a way to let the world know that your business exists.
- Increased conversion rate
A one second delay on mobile devices can lower conversion rates even by 20%.
What’s the likely impact on the customer?
- Search for content using search engines
Better indexing provides the opportunity to appear in the results direct links hidden deep in page structure. It allows users to navigate directly from the search engine to the product page.
- Better experience at first visit
First impression matters. There’s a strong connection between loading times and people’s perception of a business.
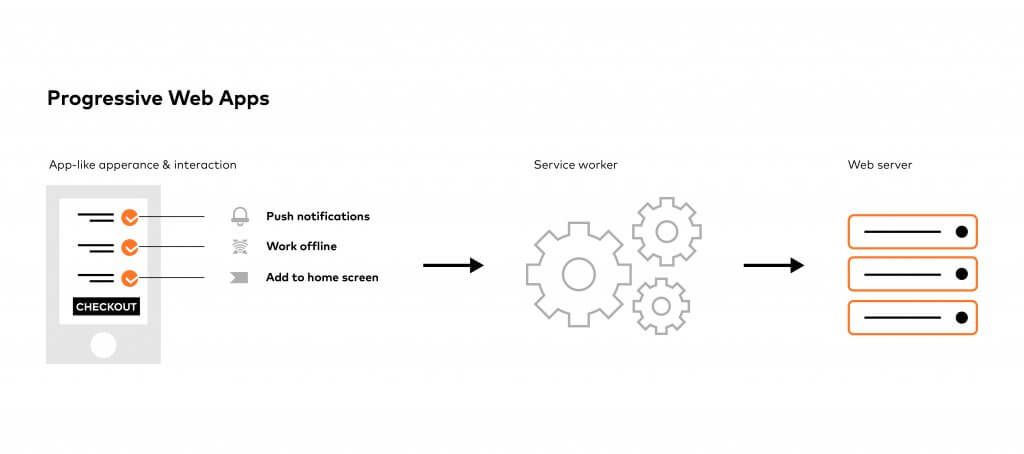
4. Progressive Web Apps
A progressive web application applies the latest technologies to combine the best of both web and mobile apps. It can be described as a website based on modern web technologies that works like a native app.
Recent browser advancements and the availability of Cache and Push APIs have enabled web developers to make it possible for users to install web apps on their home screen, receive push notifications and even work offline.
Read more about the fascinating topic of Progressive Web Apps in this article from Damian Kowalski!

What technical problem in retail does it solve?
- Offline support
Possibility to cache loaded resources (i.e. all products in browsed category, travel details) and access them later without internet access.
- Push notifications
Notifications can be triggered locally by an open application, or they can be "pushed" from the server to the user even when the app is not running
- Storage
Using IndexedDB which is a large-scale, NoSQL storage system application is able to store just about anything in the user's browser.
- Cross platform development
One codebase for all platforms and operating systems is cost effective and significantly reduces workload.
What’s the likely impact on the business?
- Big increase in conversions
Let’s make number do the talk. A leading UK clothing brand — George.com — increased conversion rates by 31% with PWA; India’s largest ticketing firm — BookMyShow's — got an 80% increase. Alibaba +76%, 5miles.com +30%, Flipkart +70%. And there are many, MANY more examples — too many for this entry, which definitely should make you consider this solution!
- Better user engagement
PWA is a missing piece between Responsive Web and Native Applications. It’s an easy to engage channel, attractive for people who don’t want to install native applications. When a user is visiting a web app a couple of times, he/she will be asked to create a shortcut on the device home screen. Many cases show that user sessions are longer with more page visits and bounce rates are often lower.
What’s the possible impact on the customer?
- Native application look and feel
The main idea behind PWA’s is to deliver a native look and feel.
- Possibility to browse offline
Application owners have full control of cache. This means that, for example, all the info needed for browsing the catalogue of products with limited network connection
- Application shortcuts
PWA’s don’t need installing, instead the browser can show the suggestion to add a shortcut to the home screen (and, additionally, users can do this manually as well).
- Receiving push notifications
Similar to Native Applications, customers can receive notifications about news, deals, promotions triggered by server.
5. Design Systems
And last, but not least: a solution that introduces a common design language framework to help to maintain a consistent and scalable customer experience.
Outputs of Design Systems define blocks — starting from tokens and components to molecules and the final design. It minimalizes (or even eliminates) product inconsistences and ensures that all components look the same regardless in which context they are being used.
With the ability to scale using highly re-usable and configurable components, it helps to create strong base for e-commerce solutions supporting white labelling systems and personalisation.
Since we’re in this area… Remember that PGS is an expert at delivering complete Design Systems!

What technical problem does it solve in retail?
- Not reusable components
When it comes to technical solutions, there’s usually the question of what could be reused in the future.
Design systems are based on Atomic Design principles and force the usage of atomic UI components — a integral part of something bigger.
- Repeatable work
Creating new products from scratch, implementing similar UI components in different teams is a waste of time. When projects grow, it’s better to create a shared library of UI components and use them as a building blocks in many delivery teams.
- Inconsistency in UX
Finally, developing each component in isolation tends to create to inconsistences, which isn’t an issue in this case.
What’s the likely impact on the business?
- Seamless consistency across all branded products
Different teams can create new products and services, accessing a shared library to effortlessly and elegantly add to your range without the need to cross-check designs.
- Optimized delivery
A shared UI library saves time needed for development. Additionally, guidelines of base elements like fonts, colours, paddings (but also tone and voice of communication) saves time teams need to think on how to build products.
- Whitelabeling
Centralised information about the look and feel of an app is a good chance to test different versions and can be used for A/B testing as well as for whitelabeling solutions.
- Hyper Personalisation ready
Atomic architecture together with well-defined rules are an ideal starting point for creating advanced customizations of layouts and components based on user preferences. Using Big Data and Machine Learning makes it possible to deliver a well-matched UI.
- Better collaboration within teams
The communication between different specialities and teams in Design Systems is simply better.
What’s the likely impact on the customer?
- Seamless experience
Today’s customers communicate with brand through diverse channels and expect a similar experience on each of them. Using Design Systems additionally helps keep the tone and voice of communication consistent.
- Personalised experiences
The shift towards personalized, targeted shopping experiences is largely caused by the evolution of marketing technology; with machine learning, artificial intelligence and biometric identification all becoming more integrated with one another, the Design Systems elements are the building blocks for digital products which can offer a personalised content and layout.
Summary
And that’s our list! Remember that these are just a couple technologies we’ve picked, but there are also many more interesting frond-end solutions out there. What’s worth noting, currently web and mobile solutions are sharing more and more technologies, which is a great chance to enhance your UI.
There are also many other ways to interact with users. Gartner even has a term for a mindset of thinking about the touchpoints, and not channels: Multiexperience. If you haven't already, make sure to read more about this trend in one of our previous articles!
Sources:
https://developers.google.com/web/showcase
Experience is everything: Here’s how to get it right, PWC
2019 UK Customer Experience Excellence analysis, KPMG
Top 30 Progressive Web App Benchmarking Study, Divante





